Dinner With Stranger is a dinner pop-up dinner social for conversation and community based in Providence, Rhode Island. Partnering with local sustainable farms across New England, these monthly events bring together 8-16+ strangers at a shared table for a fixed menu delight. Sustainability, community organization and movement making are core to Dinner With Strangers’ inception; with proceeds from each event benefiting local organizations. Chef Max Hodge approached us with this exciting project request; would it be possible to not only create the identity system for this social dining concept, but also to create a tool-kit of templates he could use to create event posters and hand cards?
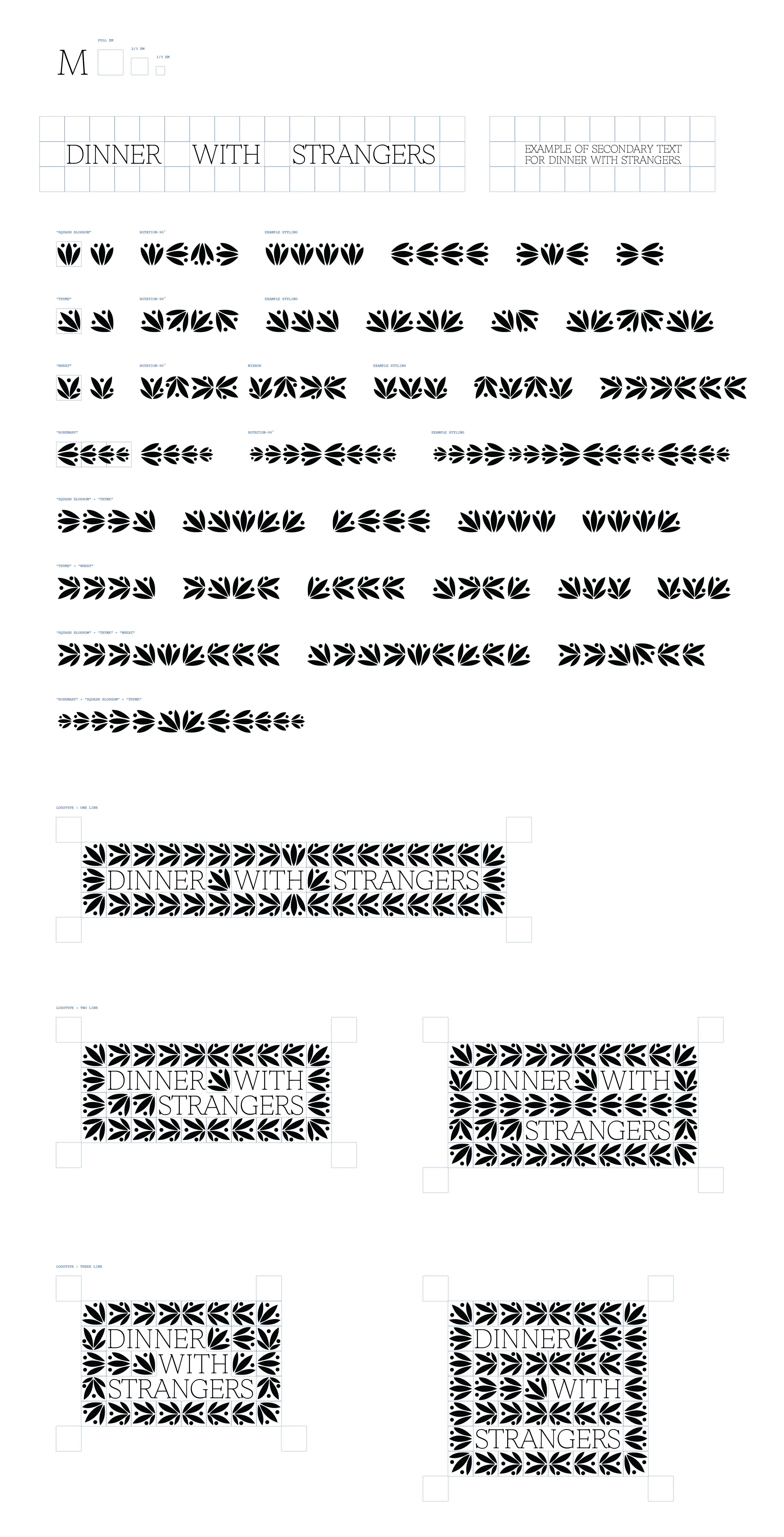
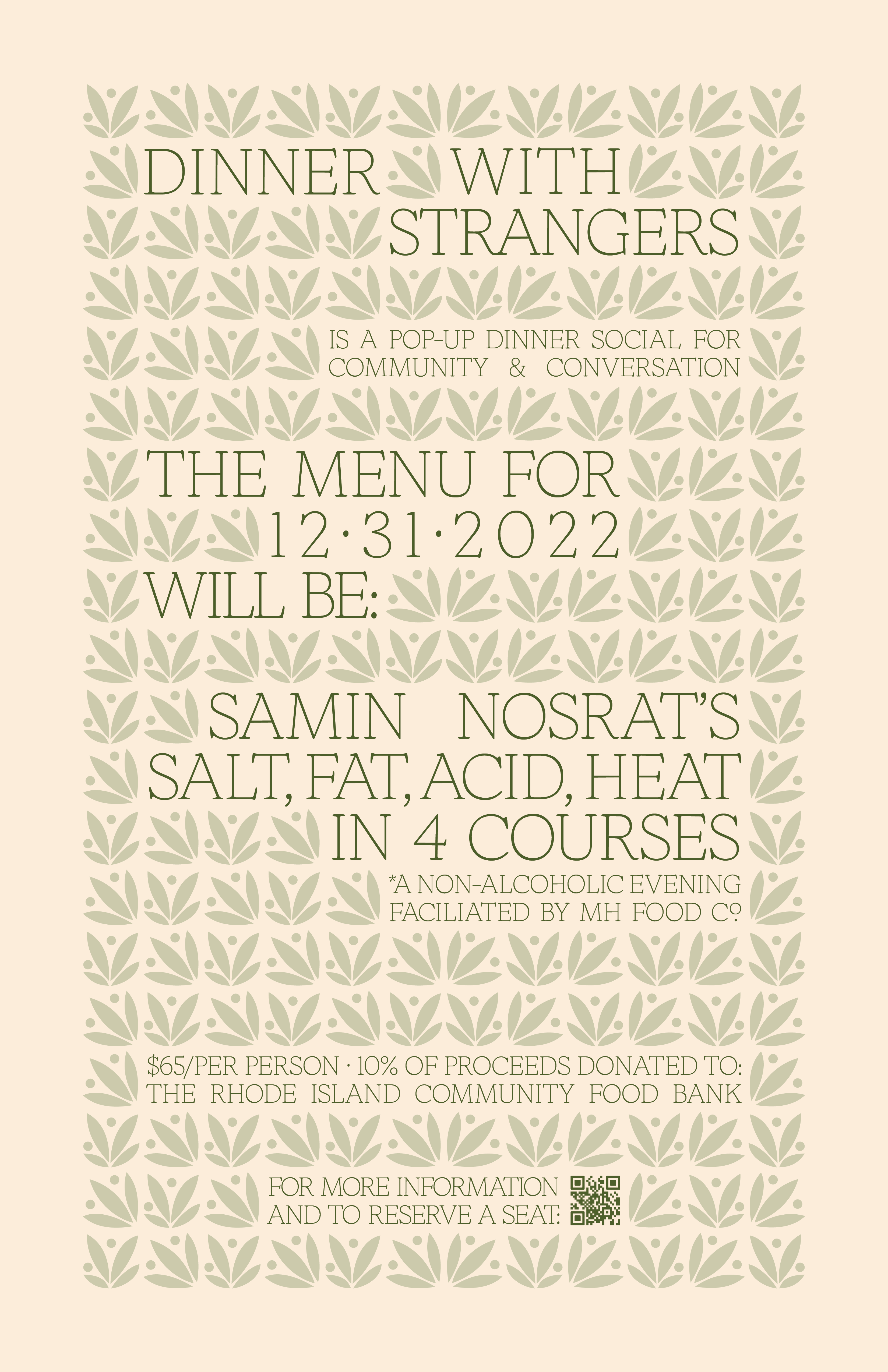
Initial rounds identified goals of tone, audience, and voice and we worked with Chef Max to understand the kind of tool-kit templates he would need. Through conversation we landed on a simple and generative structure. A variable menu title, date, location, and donation line would allow him to create new event posters which will highlight the “core ingredients” and theme for each event. These event poster templates became a core design challenge; with the logotype and associated promotional assets following close behind. Thinking about assemblages of ingredients and spices, we drew a set of icons which could repeat, flip, mirror, and pair with one another to create endlessly generative patterning. In order to facilitate this effect, the identity system uses a graph paper-like em square grid to base all type/icon placements and margins. The icons were ultimately drawn as a monospace typeface family; cheekily named Wheat, Thyme, Rosemary, and Squash Blossom. The use of a font-format for the icons would allow for anyone to create new patterns by simply selecting a style and typing. The final identity system exuberantly uses patterns and ornamentation to create a ‘hidden garden’ visual effect. An overview is shown below.
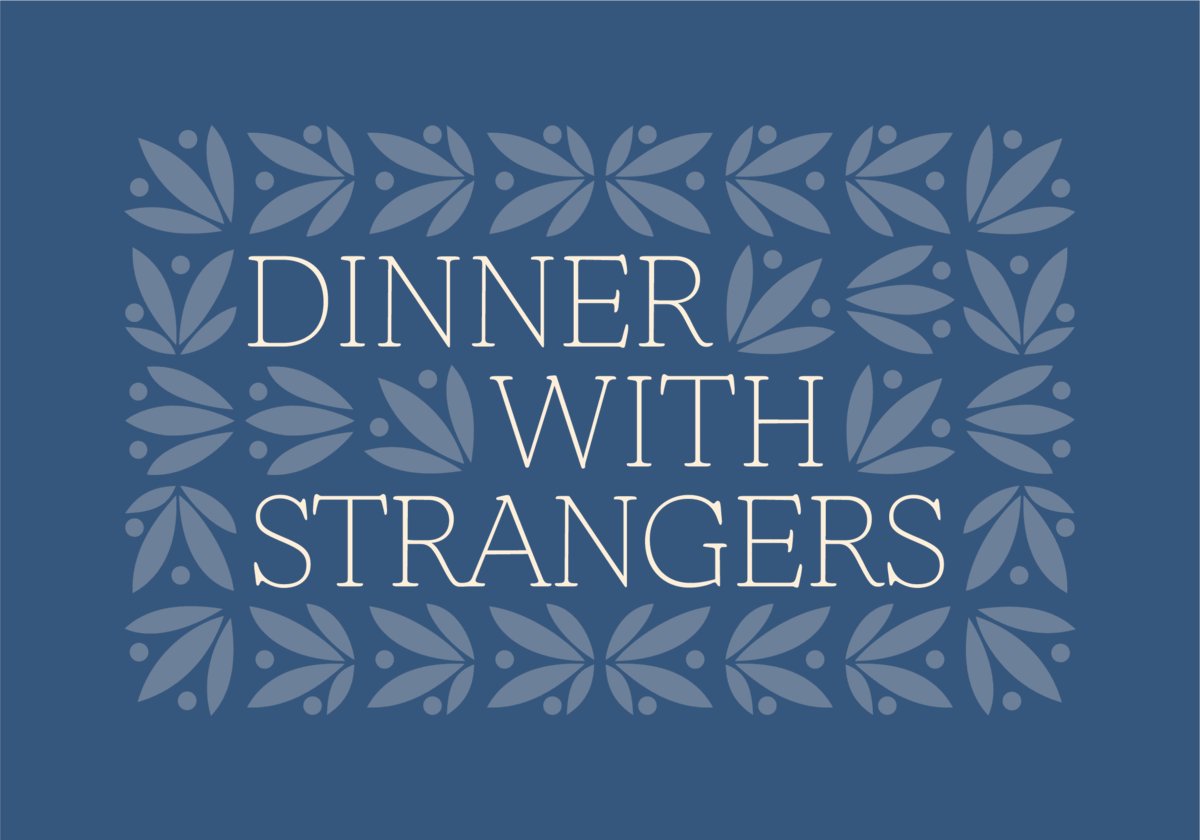
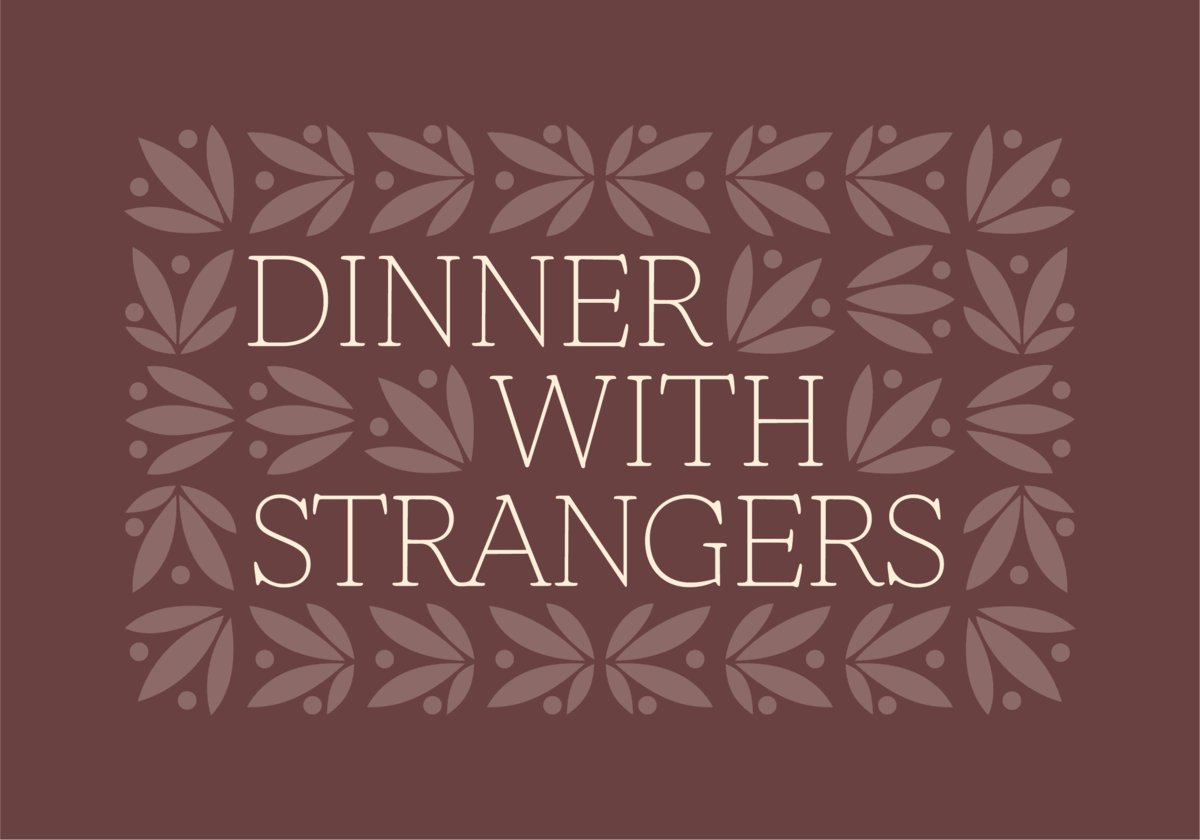
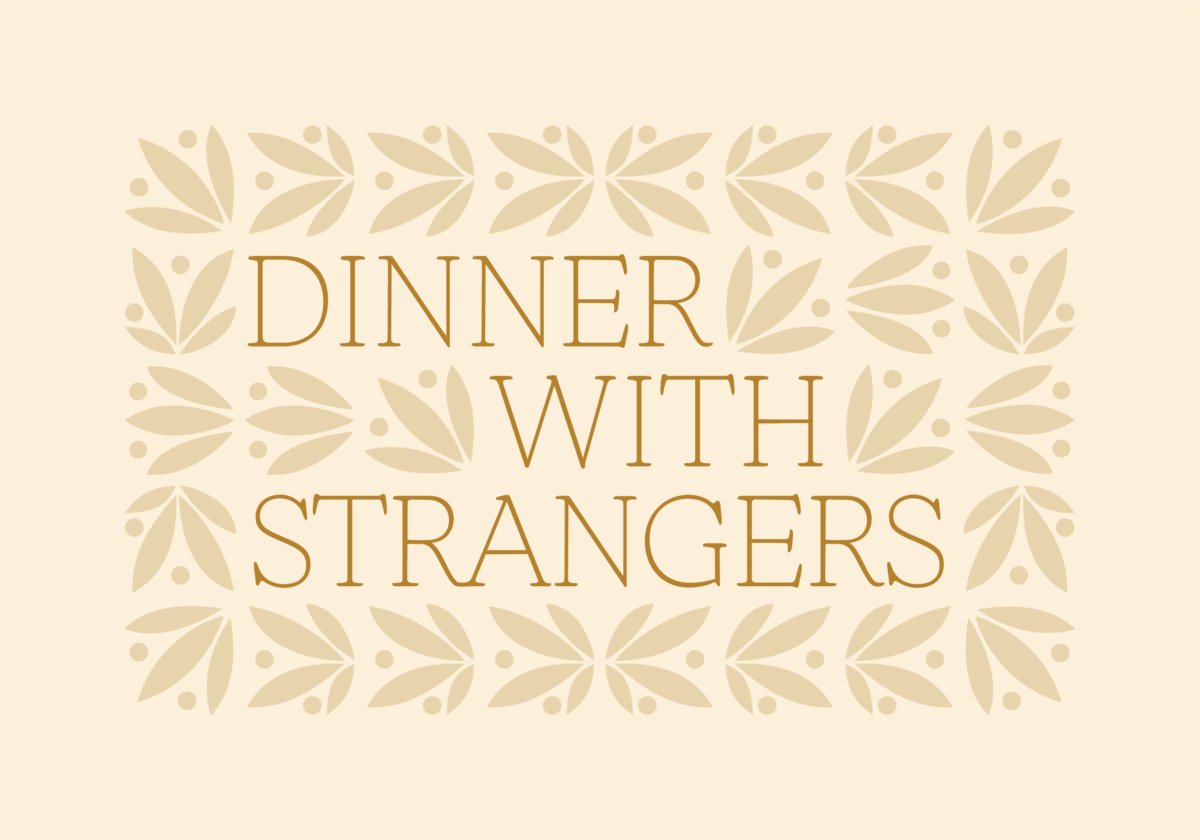
A seasonally inspired color palette and the use of an appropriately named typeface called Honey from Very Cool Studios harmonize with the patterning to form a cohesive voice. A custom R/A ligature and small modifications to the width of letterforms which appear in the name were made to help create a tight and consistant visual appearance wherever Dinner With Strangers is placed. The end result is an identity system which is naturally responsive, generative, and identifiable... And a tool-kit of templates which are intuitive and fun for anyone to use.
Initial rounds identified goals of tone, audience, and voice and we worked with Chef Max to understand the kind of tool-kit templates he would need. Through conversation we landed on a simple and generative structure. A variable menu title, date, location, and donation line would allow him to create new event posters which will highlight the “core ingredients” and theme for each event. These event poster templates became a core design challenge; with the logotype and associated promotional assets following close behind. Thinking about assemblages of ingredients and spices, we drew a set of icons which could repeat, flip, mirror, and pair with one another to create endlessly generative patterning. In order to facilitate this effect, the identity system uses a graph paper-like em square grid to base all type/icon placements and margins. The icons were ultimately drawn as a monospace typeface family; cheekily named Wheat, Thyme, Rosemary, and Squash Blossom. The use of a font-format for the icons would allow for anyone to create new patterns by simply selecting a style and typing. The final identity system exuberantly uses patterns and ornamentation to create a ‘hidden garden’ visual effect. An overview is shown below.
A seasonally inspired color palette and the use of an appropriately named typeface called Honey from Very Cool Studios harmonize with the patterning to form a cohesive voice. A custom R/A ligature and small modifications to the width of letterforms which appear in the name were made to help create a tight and consistant visual appearance wherever Dinner With Strangers is placed. The end result is an identity system which is naturally responsive, generative, and identifiable... And a tool-kit of templates which are intuitive and fun for anyone to use.



































Identity Overview ↓